| 导读 | Foundation 用于开发响应式的 HTML, CSS and JavaScript 框架。Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。 |
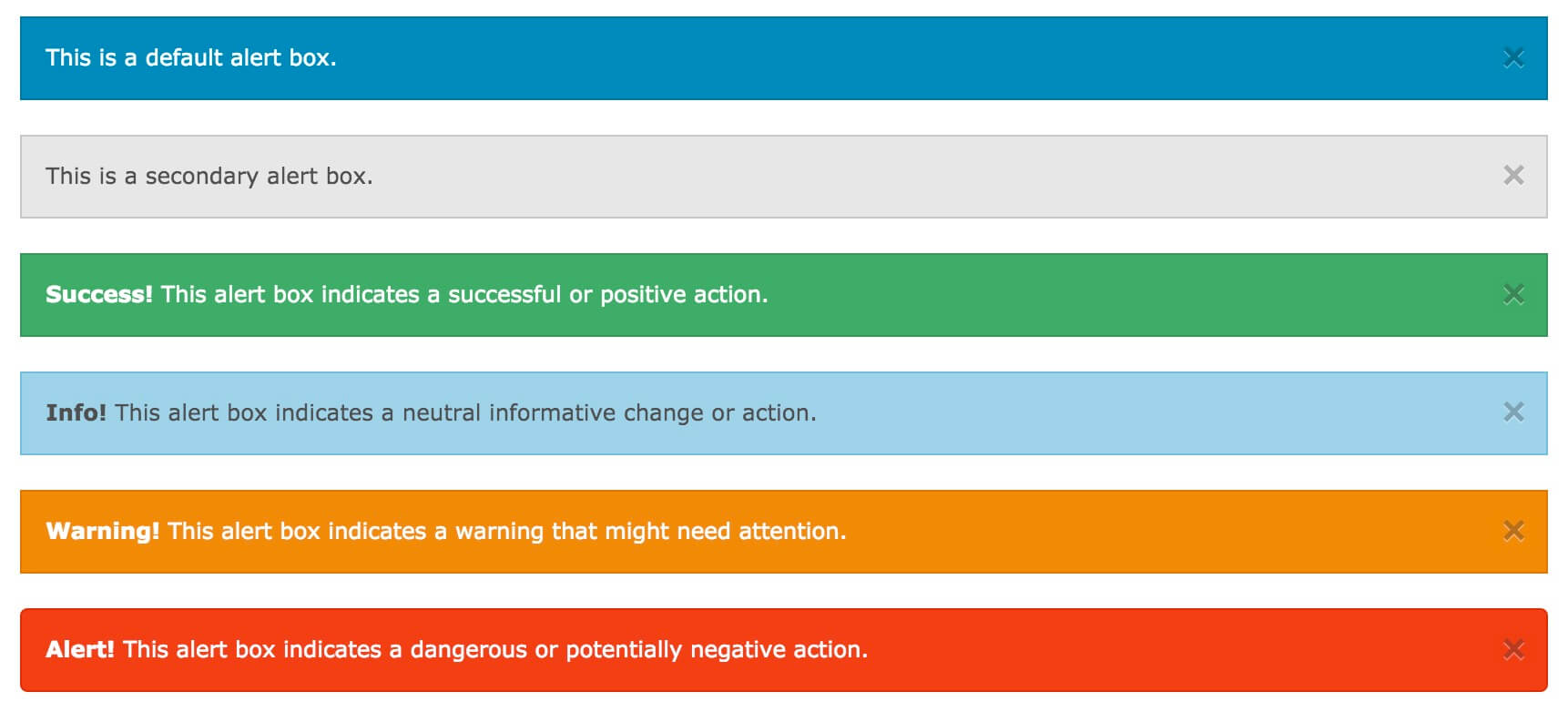
Foundation 可以很简单的创建一个提醒框:

提醒框可以使用 .alert-box 类创建, 可以添加可选的类: .secondary, .success, .info, .warning 或 .alert:
实例
<div data-alert class="alert-box">
This is a default alert box. </div>
<div data-alert class="alert-box secondary">
This is a secondary alert box. </div>
<div data-alert class="alert-box success"> <strong>Success!</strong> This alert box indicates a successful or positive action.
</div>
<div data-alert class="alert-box info">
<strong>Info!</strong> This alert box indicates a neutral informative change or action.
</div>
<divdata-alert class="alert-box warning">
<strong>Warning!</strong> This alert box indicates a warning that might need attention.
</div>
<div data-alert class="alert-box alert">
<strong>Alert!</strong> This alert box indicates a dangerous or potentially negative action. </div>
注意:提醒框的宽度为容器的 100%
.radius 和 .round 类用于为提醒框添加圆角:
实例
<div data-alert class="alert-box success radius"> <strong>Success!</strong> Alert box with a radius. </div>
<div data-alert class="alert-box info round">
<strong>Info!</strong> Alert box that is rounded.
</div>
要关闭提醒框,可以在连接或按钮元素上添加 class="close" 类,并初始化 Foundation JS:
实例
<div data-alert class="alert-box">
This is a default alert box with closing functionality.
<a href="#" class="close">×</a>
</div>
<script>
// Initialize Foundation JS For Functionality
$(document).ready(function() {
$(document).foundation();
})
</script>
注意: × (×) 是一个 HTML 字符实体表示一个关闭按钮的图标,而不是字母 "x"。
原文来自:https://www.runoob.com/foundation/foundation-alerts.html
本文地址:https://www.linuxprobe.com/learn-about-the.html编辑:王浩,审核员:逄增宝
Linux命令大全:https://www.linuxcool.com/
Linux系统大全:https://www.linuxdown.com/
红帽认证RHCE考试心得:https://www.rhce.net/