| 导读 | 这是一个可怕的问题,在 React 中,我们经常会编写条件语句来显示不同的视图,比如这个简单的例子。 |
这是一个可怕的问题,在 React 中,我们经常会编写条件语句来显示不同的视图,比如这个简单的例子。

const App = () => {
return (
<>
{
loading ?
}
)
}
但是,当项目的代码量足够大并且有很多 JSX 条件时,事情很快就会失控。 代码变得非常混乱且可读性差。
像下面这段代码,我真的没有勇气和信心去了解它的细节。
import React, { useState } from "react"
export default function ConditionDemo() {
const [ loading ] = useState(false)
const [ isLogin ] = useState(true)
const [ hasAuth ] = useState(false)
return (
<>
{
loading ?
loading
:
{
isLogin ?
(
hasAuth ?
has-permission
:
You have no permission to operate
) :
Please login first
}
}
)
}
那么,在 React 中,我们可以通过哪些方式编写更具可读性和可维护性的代码呢?
三元运算符更适合需要少量条件判断的场景。
如果条件分支很多,就会发生上面例子的灾难。
例如,要在移动设备上显示一个 Mobile 组件,而在其他屏幕上显示另一个组件,可以使用三元表达式来实现:
export default function AppTernaryExpressions() {
const isMobilePhone = true
return (
<>
{ isMobilePhone ?
有时我们可以使用“&&”来简化三元表达式,比如下面的代码。
show ?: null
&&
!!show &&
为什么要使用两个感叹号将显示转换为布尔值?这个我会在明天的文章中跟大家再分享一篇这个内容的文章。
如果有数据,则显示 List 组件。 如果没有数据,则不显示任何内容。 使用 if 语句也是一个不错的选择。
export default function AppIf() {
const { list } = useList()
if (!list) {
return null
}
return (
)
}
当然,发送请求并不总是成功,也可能失败。 我们可以添加一些 if 分支来控制不同的逻辑。
export default function AppIf() {
const { isLoading, isError, list } = useList()
if (isLoading) {
return Loading...
}
if (isError) {
return Error...
}
return
}
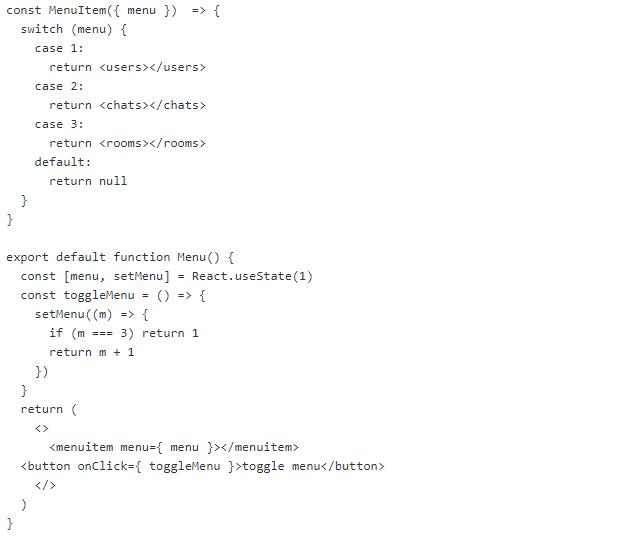
过多的 if 语句会导致组件混乱,因此,我们可以将多个条件提取到包含 switch 语句的单独组件中。
让我们看一个简单的菜单切换组件:

可以看到,使用‘switch’可以很方便的表达‘menu’和组件的对应关系。
如果我们需要根据用户的不同状态显示Foo、Bar、Default三个组件,枚举会比if语句更优雅。
const Foo = () => {
return foo
}
const Bar = () => {
return bar
}
const Default = () => {
return default
}
const statusMap = {
foo:
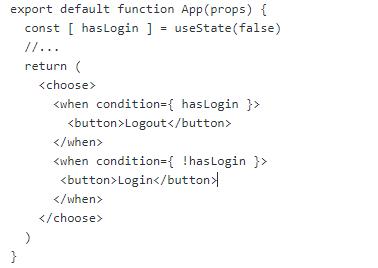
JSX 控制语句库扩展了 JSX 的功能,让你可以直接使用 JSX 实现条件渲染。
让我们举个例子。

以上就是我今天跟你分享的6个小技巧,如果你觉得有用的话,请记得点赞我,关注我,并将这篇文章分享给你的朋友,也许能够帮助到他。
本文地址:https://www.linuxprobe.com/six-tips-for-using-react.html编辑:J+1,审核员:逄增宝
Linux命令大全:https://www.linuxcool.com/
Linux系统大全:https://www.linuxdown.com/
红帽认证RHCE考试心得:https://www.rhce.net/