| 导读 | 这篇文章将围绕 AVIF 是什么?对比其他图像格式有哪些优势?怎么运用?这 3 个问题展开。 |

一直以来,我们所熟知的或者运用到 Web 应用中的图片格式无非就是 PNG、JPG、GIF、SVG 或者 WebP,在介绍 WebP 的时候,我们已经知道了相比 JPG 和 PNG 来说,WebP 已经兼顾了高呈现质量以及更小的文件体积,可以说已经非常优秀了,然后还是有一群人不满足于此,他们开发出了 AVIF 这种号称下一代图像压缩格式的玩意。
这篇文章将围绕 AVIF 是什么?对比其他图像格式有哪些优势?怎么运用?这 3 个问题展开。
AVIF 这种图像格式首次是由 Netflix 这个公司在 2020年2月14号这天公布的。Netflix(奈飞)是一家流媒体影视公司,所以必然会有大量的影视海报,它们都是体积很大的大图片。因此 Netflix 对呈现质量有很高的要求,同时又希望图片体积能尽可能的小,所以他们一直在探寻一种新的图像格式希望能替换 JPG。
事实上,AVIF 这种图像格式是由开放媒体联盟(aomedia.org)与 Google、Cisco 以及 Xiph.org 合作开发出来的。这种格式被创建为一种开源且免版税的图像格式,不像 JPEG XR,它是一种压缩非常小但需要昂贵许可才能实现的文件格式。
AVIF 是一种基于开源 AV1 视频编解码器的新型开放图像格式。这种格式非常灵活,因为它支持任何图像编解码器,支持有损和无损编码,能够使用 alpha 通道,甚至能够存储一系列动画帧,就像高质量 gif 动画一样。它也是最早支持 HDR 颜色的图像格式之一,提供更高的亮度、颜色位深度和颜色色域。
国外有个程序员 Daniel Aleksandersen 写了一个博客,然后他希望他博客的图片尽可能小的占用网络带宽,但是他在犹豫使用什么格式的图像会比较好,所以他决定亲自探索一翻。
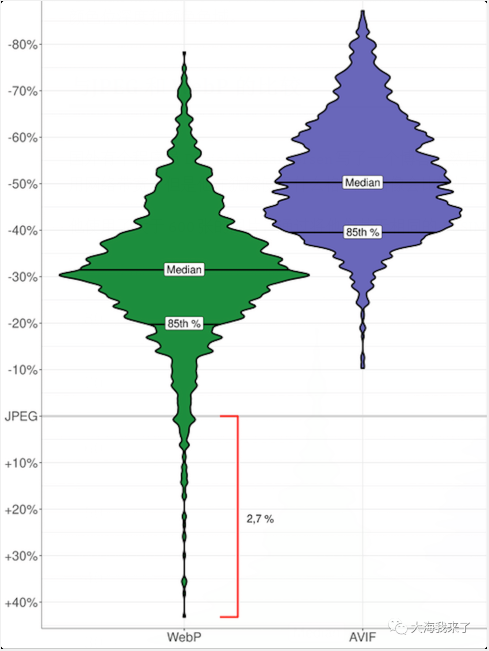
他使用了大于 600 张的图片,通过将他们基于相同的 DSSIM 情况下编码成不同格式的图片。

然后通过对比这些大量的不同格式的图片数据,他得到的结论是:
也就是说 AVIF 的图片依然比 WebP 少了将近 20% 的体积 😱。
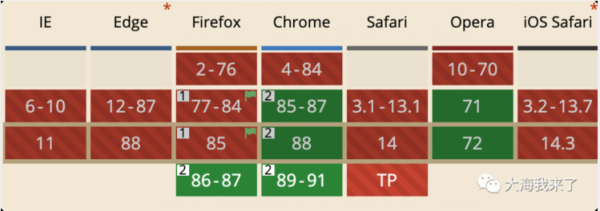
既然 AVIF 有如此好的表现,那它的兼容性是什么样的呢?

从上图可以看到截止到目前 2021-02-03 为止,AVIF 的兼容性还只是做到低兼容,只被 Chrome 85、Firefox 86 及 Opera 71 以上的版本所支持,而其他的浏览器像 IE 或者移动端浏览器都是不支持的,相信在未来可以获得更好的支持程度。
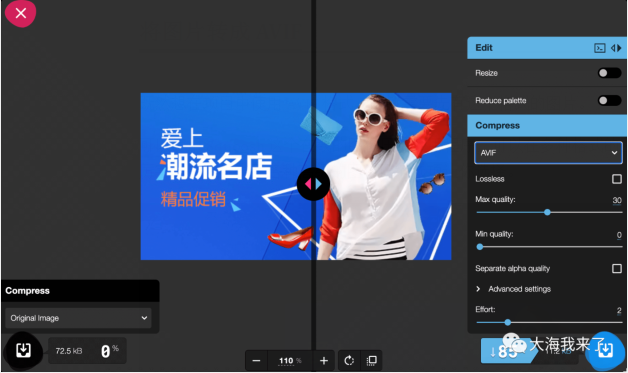
既然想在项目中使用 AVIF 格式,那就需要先有这个格式的图片。
可以使用 Squoosh 这个在线的图像压缩应用程序,可以在多种格式的图像之间互相转换,更厉害的是它提供了各种高级的图像压缩选项让你选择。

如果你不知道要配置什么压缩选项,那你也可以使用这个 convertio.co 在线工具进行图片格式转换:

另外,如果你偏爱命令行,也可以使用官方的 AOMedia 库 libavif 对 AVIF 文件进行编码/解码,我这里就不尝试了。
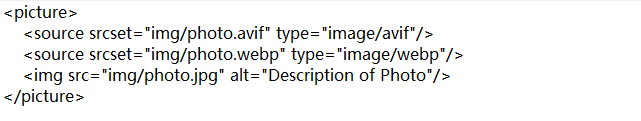
尽管 AVIF 还没有得到广泛支持,但是我们仍然可以在原生 HTML 中使用带有 元素的格式。元素允许渐进式支持,因为我们可以按照我们希望加载的顺序列出图像源,浏览器将加载它支持的第一个源。如果浏览器根本不支持 ,它将退回到使用默认的 。

原文来自:https://os.51cto.com/art/202102/644778.htm
本文地址:https://www.linuxprobe.com/next-generation-avif.html编辑:清蒸github,审核员:逄增宝
Linux命令大全:https://www.linuxcool.com/
Linux系统大全:https://www.linuxdown.com/
红帽认证RHCE考试心得:https://www.rhce.net/