| 导读 | 在Vue项目开发过程中,当你遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要。 |
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要针对JetBrains系列WebStorm下Vue项目进行调试的2种方法:debugger和Vue-devtools。
debugger是谷歌浏览器提供的调试语句,其主要是通过停止JS的执行,相当于设置断点。它的使用方法很简单, 只需要在我们的JS语句中, 插入一行debugger; 即可。
在JS代码编写的过程中,我们都会通过浏览器的调试模式(F12)来检查代码逻辑是否正确,大多数我们都是通过设置断点来进行调试。
应用debugger调试Vue项目,需要在项目中需要的位置写debugger,项目运行后,打开浏览器按F12,在chrome sources页签中就会直接进入断点,至此可以进行单步、跳步调试了。
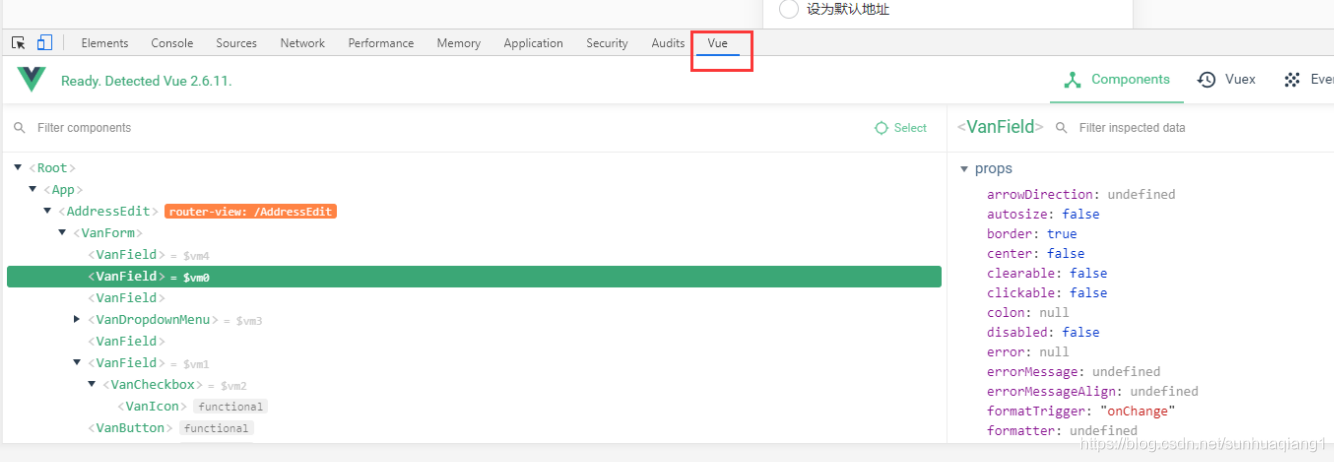
该调试工具为针对Chrome浏览器而设计的开源调试工具(Github地址),可以自行将该项目下载下来然后编译,并将生成后的chrome插件安装至chrome中,步骤如下:
找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装。
应用devtools调试工具,还需要在vue项目中man.js需要配置:
Vue.config.devtools = true;
安装后, 需要关闭浏览器, 再重新打开, 才能使用;
如果调试插件安装后,vue面板未出现,再到vue-devtools文件夹下执行一遍npm run dev。
也可以在联网状态下,在Chrome或Firefox浏览器的扩展插件仓库里搜vue devtool,安装Vue.js devtools。
原文来自:https://shq5785.blog.csdn.net/article/details/113987838
本文地址:https://www.linuxprobe.com/vue-project-debug.html编辑:薛鹏旭,审核员:逄增宝
Linux命令大全:https://www.linuxcool.com/
Linux系统大全:https://www.linuxdown.com/
红帽认证RHCE考试心得:https://www.rhce.net/